Offer valid for limited time only 😉
What you’ll learn
This Flutter course is a complete guide that helps learn and build a fully functioning Flutter application with Firebase.
Teaching how to write Clean-code and avoid Boilerplate code
A fully functional app that is ready for use and deployment
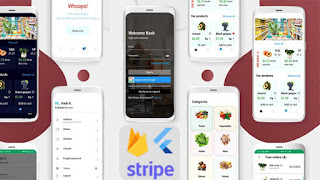
Fully Functional Flutter Grocery app with WEB Admin panel
Flutter SharedPreferences
Clear state management with Flutter Provider State Management
Flutter StreamBuilder & FutureBuilder
Firebase Firestore, Authentication & Storage
Payment gateway
Write production-ready code following best practices and become a competent Flutter developer
Requirements
Basic knowledge in Flutter and Dart
A good Knowledge in Flutter and Dart is strongly recommended
Description
Course prerequisites:
Basic knowledge in programming to get started
Basic knowledge of Flutter and a good knowledge is recommended
Concepts are explained clearly. You will always learn what you’re building and why, and then how to do it.
How this course can be of help:
Gaining more knowledge in Flutter and Firebase with Payment integration
Learn how to make a shopping application simply with a web admin panel
A fully functional app that is ready for use and deployment
What’s in the course:
Complex UI has done simply
Build a Complete mobile app With WEB admin portal
State management
Firebase
Clean code and avoid Boilerplate code
Styles for UI
State Management: setState, lifting state up via callbacks, global access, scoped access with Provider and ChangeNotifier
Navigation & Custom navigation
Dart
Forms, input handling, and validation
Managing and updating packages
Databases and Cloud Firestore
ListViews and multiple UI states
Firebase Authentication
Firebase Firestore
Firebase Storage
Dart Programming Language – Fundamentals and intermediate&expert topics
How to understand Flutter Mobile Development by building apps incrementally.
How to design, build, debug Flutter apps
How to get Flutter apps to communicate with a real-time database – Firestore
How to build robust apps with Flutter
Flutter AppBar
Flutter Material Design
Flutter Row and Column
Flutter ListView Builder
Payment gateway
Course structure:
approximately 17 hours of content and updated regally
Requirements:
Windows application development OR Mac application development
Access to a computer with an internet connection.
and you are ready for the journey
Love learning about applying cutting-edge algorithms to practical cases!
What Should I Expect After this Course?:
The ability to build a fully functional shopping application with Firebase and payment integration
New information regarding Flutter
Note that the course builds on windows, so I didn’t have a chance to cover the IOS configurations! But feel free to ask anything about it. I will be there to help.
Note:
This course has 2 apps, One for the user “ANDROID app in Portrait mode”, and one for the admin “WEB”.
Note that the ANDROID app is responsive only in portrait mode, it doesn’t support landscape mode.
The search logic is done locally, and it is only available in the android application since it is the same logic if you want to implemented in the WEB Admin Panel.
The app is available on Playstore, please consider testing it before buying the course.
Who this course is for:
Flutter and Dart learning cravers
To all people who are interest in Flutter
For people who want to make a complete app in Flutter